
지난 2편에서는 UI/UX 실무를 필요한 사이트들을 소개하였다.
이번 마지막 3편에서는 실무를 위해 필요한 UI/UX 키트 사이트들을 모아서 공유해보고자 한다.
그럼 바로 🧑🏻💻UI/UX 디자이너라면 꼭 알아야 할 레퍼런스 사이트들 3편 시작합니다.
🧑🏻💻 1탄 : 2023.07.25 - [💜 s h a r e 💜] - 디자이너 꿀팁🍯; 디자인 레퍼런스 사이트 모음 - 🧑🏻💻UI/UX 디자이너편 1
🧑🏻💻 2탄 : 2023.08.01 - [💜 s h a r e 💜] - 디자이너 꿀팁🍯; 디자인 레퍼런스 사이트 모음 - 🧑🏻💻UI/UX 디자이너편 2
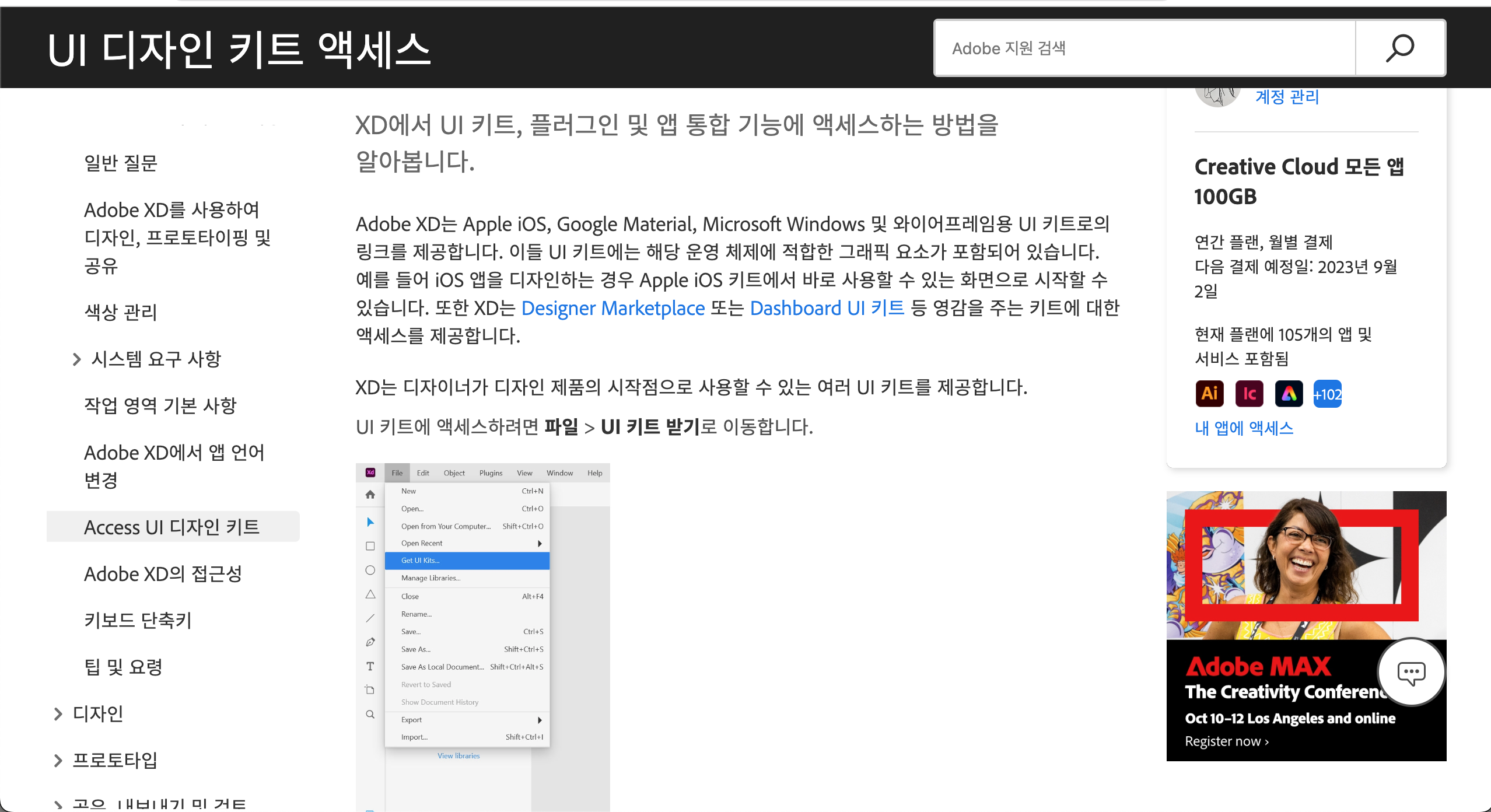
Adobe XD UI 디자인 키트 액세스 - 어도비 XD를 이용하는 디자이너 주목!
실제 사용빈도(5) - ⭐⭐⭐⭐⭐
나의 경우에는 이전부터 Adobe 프로그램들을 익히 사용해왔었기 때문에 UI/UX 툴 또한 Adobe XD로 시작을 했었다. 실제로 어도비 프로그램 간의 소스 이동도 원활한 편이고, 회사에서 공용으로 어도비 프로그램을 사용하고 있는 경우라면 함께 작업하는 것도 수월할 것이다. 그렇기 때문에 어쩌면 Adobe 사이트에서 무료로 제공하는 키트들을 사용하여 기본적인 실무에 적용시켜보는 것은 어떨까 싶다.
Figma Community - 2023 UI/UX 디자인 프로그램 1위 피그마에서 제공하는 UI/UX 키트
실제 사용빈도(5) - ⭐⭐⭐⭐⭐
어도비 XD를 사용하고 잦은 오류..를 경험한 후로는 Figma라는 것을 알게 되었다. 사실 Sketch를 먼저 알았지만 유료라길래 바로 다른 프로그램으로 눈을 돌렸다. Figma가 Adobe보다 UI/UX 툴로 사용감이 더 좋은 것 같다. 인터랙션 기능도 더 많고, 아무래도 UI/UX 전문 툴로 시작을 해서 그럴지도? 추후에는 Figma를 이용해 간단한 그래픽작업을 하는 강의도 올려볼 생각이다. 피그마는 무료인데다가 단축키도 익혀만 두면 어렵지 않고, 앱을 깔지 않더라도 브라우저에서 이용도 가능하기 때문에 맥북 같은 경우, 용량이 부족해서 작업할 때 오류가 뜨는 경우는 없다. 그리고 무엇보다 피그마 커뮤니티에 질 좋은 각종 플러그인, 소스, 키트들이 굉장히 많다.
Apple Developer - 애플에서 제공하는 디자인 리소스 키트
실제 사용빈도(3) - ⭐⭐⭐
애플 관련해서 디자인을 많이 한다면 아무래도 애플 본사에서 제공하는 디자인 리소스를 많이 사용하지 않을까 싶다. 사실 나같은 경우에는 애플 제품만을 위한 디자인은 아니기에 자주 사용하지는 않지만, 애플 디자이너 혹은 개발자로 일하고자 하는 사람들에겐 이렇게 좋은 사이트도 없을 듯 하다.
Freebies - XD, SKETCH, FIGMA, PSD 등 UI 키트를 다양한 프로그램에 맞춰 다운
실제 사용빈도(4) - ⭐⭐⭐⭐
프리비도 유명한 무료 리소스 사이트 중 하나! 다양한 리소스들도 많고, 간편하게 다운받을 수 있다. 프리미엄 파일들은 멤버십을 구독해야 하지만 무료 소스도 훌륭한 것들이 많다.
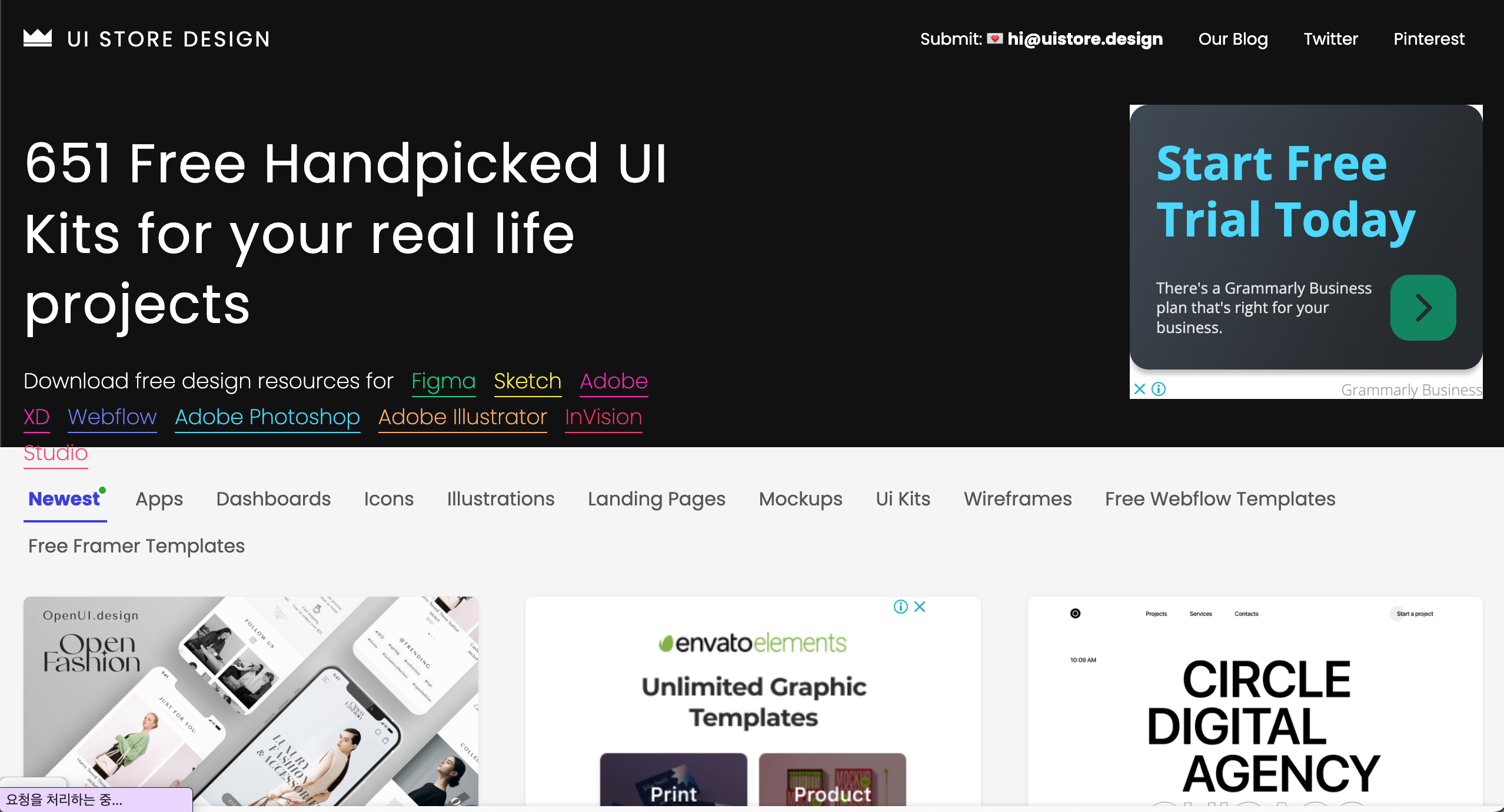
UI Store Design - UI 키트 뿐만 아니라 다양한 템플릿 소스 등 다운 가능
실제 사용빈도(3) - ⭐⭐⭐
이번에 검색하다가 발견한 사이트인데 다양한 스타일의 디자인 템플릿이 있다. 생각보다 종류도 많아서 참고하기 좋을 듯 하다!
이로써 짧은 UI/UX 디자이너를 위한 레퍼런스 사이트는 마무리하겠다.
UI/UX는 정말 공부할 것들이 방대하고, 기획자와 디자이너 그리고 개발자의 경계가 모호해서 일단 전반적으로 다 훑어보고 본인의 전문분야를 파고드는 것이 좋지 않을까 개인적으로 생각한다.
그럼 모든 디자이너들 화이팅!!
'💜 s h a r e 💜 > 💻 디자인팁 💻' 카테고리의 다른 글
| 디자이너 꿀팁🍯; 폰트 이름 찾아주는 사이트 추천! (2) | 2023.08.15 |
|---|---|
| 디자이너 꿀팁🍯; 국문 폰트 추천 - 비트로(Vitro) 서체 3종, 스포티함과 역동적인 느낌의 폰트 (2) | 2023.08.10 |
| 디자이너 꿀팁🍯; 국문 폰트 추천 - G마켓 산스체, 카드뉴스에 제격👍 (2) | 2023.08.03 |
| 디자이너 꿀팁🍯; 디자인 레퍼런스 사이트 모음 - 🧑🏻💻UI/UX 디자이너편 2 (2) | 2023.08.01 |
| 디자이너 꿀팁🍯; 국문 폰트 추천 - 여기어때 잘난체, 타이틀 폰트로 제격👍 (0) | 2023.07.27 |









댓글